Как создать сайт
Содержание статьи
- 1 Шаг 1 – Выбор платформы
- 2 Шаг 2 – Приобретение Хостинга и Доменного имени
- 3 Шаг 3 – Создание сайта
- 4 В качестве заключения
Одним из первых шагов в представлении себя в цифровом мире является создание сайта. С развитием сферы сайтостроения у нас появилось много способов для этого: мы можем использовать систему управления контентом, или мы можем использовать конструктор сайтов, или же пойти по проверенному и самому старому пути – построить сайт с нуля. В этом руководстве рассмотрим все вышеперечисленные способы и покажем вам, как создать сайт самому.
Не стоит переживать, если вы ещё никогда раньше этим делом не занимались – в этом руководстве мы проведём вас через весь процесс и постараемся ответить на главные вопросы по теме, как создать сайт.
Содержание
Шаг 1 – Выбор платформы
Как уже упоминалось выше, есть три основных пути создания сайта:
- Использование CMS (content management system): Представим систему управления контентом, как продвинутый инструмент разработки, который может быть использован для создания и управления сайтами и их содержимым. Если говорить о CMS, то здесь можно выделить трёх лидеров рынка WordPress, Drupal и Joomla! Все три бесплатные и с открытым исходным кодом (open-source), но WordPress бесспорно лидирует по количеству установок среди других CMS. Также эти три системы объединяет то, что они были разработана на PHP, позволяют использовать шаблоны/темы для визуальной настройки и все три имеют свои сообщества поддержки. Хотя Joomla! и Drupal не могу соревноваться с WordPress в удобстве, простоте, поддержке, они также имеют внушающие размеры сообществ, бесплатные плагины и темы. Для тех, чей опыт разработки не слишком велик, WordPress наиболее подходящий выбор.
- Применение конструктора сайтов: Мир автоматизации достиг новых вершин с появление конструкторов сайтов. Вначале, возможности настройки функциональности и дизайна были ограничены, но в современных конструкторах сайтов их становиться всё больше доступно в режиме простого перетаскивания. В сравнении с CMS и созданием сайта с нуля, конструкторы сайтов очень быстрые, эффективные и подходят для тех, у кого нет навыков разработки и немного времени для того, чтобы разбираться в этом деле.
- Разработка сайта с нуля: Третий доступный способ создания веб-сайта – создание сайта с нуля. Этот процесс может заинтересовать всех, у кого есть хотя бы небольшой опыт программирования. Технологии для создания сайта, которые мы рассмотрим в этом руководстве – это HTML и CSS.
Шаг 2 – Приобретение Хостинга и Доменного имени
Ваш сайт похож на дом и у него должен быть адрес, по которому пользователи могут туда попасть, и место, где он расположен. Чтобы опубликовать свой сайт в интернете, нужно обзавестись хостингом и позаботиться об адресе, по которому он будет доступен – его домене. Давайте рассмотрим по-очереди:
Выбор хостинга
Хороший провайдер хостинга многократно подвтердить, что для вашего сайта будут предоставлены необходимые стандарты качества, эффективности и доступности. Провайдер веб хостинга Hostinger по удивительно дешевым ценам сохраняет вышеупомянутые стандарты (и многое другое). Вот некоторые из множества причин, почему вы должны присоединиться к миллионам клиентов, которые уже выбрали Hostinger:
- Хостинг от Hostinger оптимизирован под WordPress (т.е. WP CLI, кэширование WordPress и т.д.)
- Вы получаете супер понятный и простой конструктор сайтов, который пошагово покажет вам, как создать свой сайт простым перетаскиванием.
- Сайт на PHP будет легко запущен на хостинге от Hostinger. Он очень удобный для разработчиков. Вы можете запускать Laravel, CodeIgniter, легко интегрировать GIT и получать SSH доступ к вашему серверу.
- Hostinger также обеспечивает сертификатами SSL.
- Бесплатная 30-дневная пробная версия, позволяет попробовать все услуги до совершения покупки.
- Если вы выберете премиум или бизнес тариф, то получите бесплатно доменное имя.
- Вы можете иметь столько email адресов, сколько хотите (да – неограниченное количество!).
- Наша поддержка следит за работоспособностью серверов 24/7/365, если с вашим сайтом возникли какие-то проблемы или у вас есть вопросы поддержка готова помочь вам.
- Одним нажатием кнопки вы сможете установить любую известную CMS, включая WordPress, Joomla!, Drupal и другие.
Выбор доменного имени
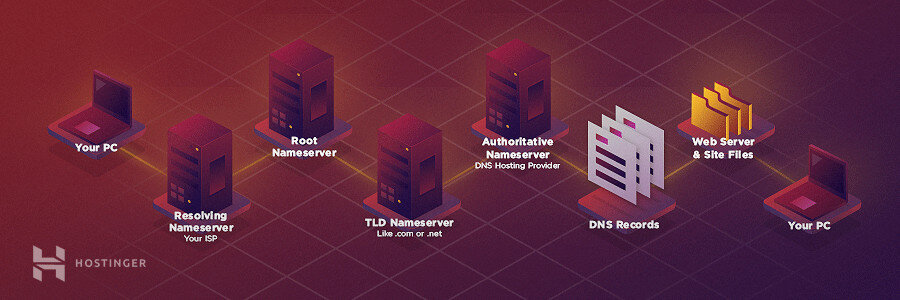
Проще говоря, домен – это имя вашего сайта. Это то, что вы вбиваете в адресной строке вашего браузера и нажимая enter входите на свой сайт. Google.com – это домен, как и Facebook.com.
Выбор хорошего доменного имени также очень важен, поскольку используя его, ваши посетители будут попадать на ваш сайт, нельзя ошибиться. Вот несколько рекомендаций, с которыми стоит ознакомиться, прежде чем выбирать домен:
- Пусть он будет коротким: Никто не захочет посещать Googlebutwithabiggerdomainname.com.
- Имя должно отвечать бренду: Ваше доменное имя должно давать людям понять, с чем связан ваш бизнес.
- Выбирайте правильное расширение домена: Расширение домена – это часть домена, которая идёт после точки (.). Домен .com универсальный выбор, но в зависимости от ваших потребностей или природы вашего сайта, вы можете выбрать другие.
- Что вы ощущаете, когда произносите его? Ваше доменное имя должно легко произноситься, так чтобы его легко можно было употребить в разговоре.
Как отдельную услугу Hostinger также предоставляет регистрацию доменного имени. Вы можете воспользоваться этим простым чекером доменов, для выбора доменного имени.

Отметим ещё раз, что если вы выбираете бизнес или премиум тариф хостинга, вы получаете доменное имя бесплатно (да – совершенно бесплатно!). Мы также продаем домены следующего поколения .xyz по невероятной цене $0,99 в год.
Шаг 3 – Создание сайта
Итак, основа заложена, и теперь начинается самое интересное. Теперь, когда вы знаете, где будет размещаться ваш сайт, и какое доменное имя вы будете использовать, можно начать создавать свой собственный сайт. Мы расписали все 3 метода (как сделать сайт на WordPress, как создать сайт самому в конструкторе сайтов и как создать сайт с нуля) ниже, выбирайте свой выбор и вперёд.
Вариант 1 – Как создать сайт на WordPress:
Если вы это читаете, значит вы выбрали лучшую CMS для создания своего сайта – можно с уверенностью сказать, что вы сделали правильный выбор. Давайте начнём по порядку.
Установка WordPress
Установка WordPress проста и проходит всего за несколько нажатий. Авто-Установщик сделает за вас всю сложную работу, однако мы добавили также вариант ручной установки WordPress через FTP.
Установка через Авто-Установщик:
- Войдите в свой хостинг-аккаунт и из Панели Управления перейдите в Авто-Установщик нажимая на соответствующую иконку.
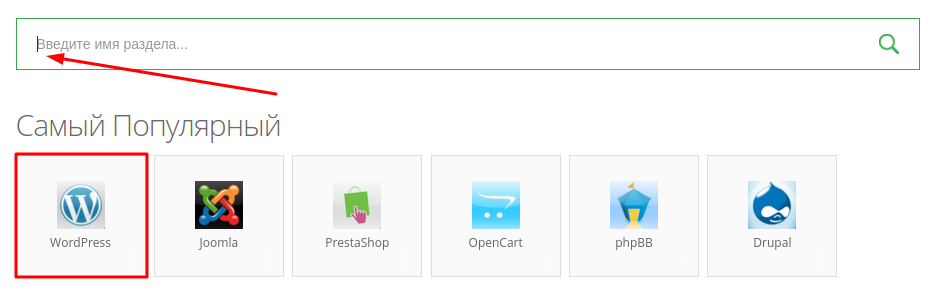
- В поле для поиска напишите WordPress. Когда увидите последнюю версию в результатах поиска нажимайте на неё.
- Введите адрес URL (Адрес вашего сайта. Можно оставить незаполненным, если вы хотите установить WordPress в корень вашего домена), язык, имя пользователя, пароль, email, Название сайта WordPress, WordPress Тэглайн (слоган вашего сайта) и нажмите кнопку Установить.

Готово! Теперь WordPress установлен.
Очень маловероятно, что Авто-Установщик не будет работать для вас, но если вдруг это так или, если вам нравится делать все вручную, вы также можете вручную установить WordPress, используя FTP для передачи файлов. Следуйте шагам ниже.
Установка через FTP
- Скачайте самую последнюю версию WordPress с официального сайта и распакуйте архив.
- Используйте FTP-клиент для закачивания файлов в ваш хостинг-аккаунт. Мы рекомендуем FileZilla, но вы может воспользоваться любым другим клиентом. Все подробности для подключения по FTP, которые вам понадобятся, вы сможете найти в разделе FTP Аккаунты в своём хостинг-аккаунте. Если вам понадобится помощь по FTP посмотрите это руководство.
- Далее, зайдите в свою панель управления и создайте базу данных MySQL, в которой будет храниться информация, которая понадобится для вашего сайта. В вашей панели управления Hostinger перейдите в раздел Базы данных. Заполните следующие данные: Имя базы данных, Имя пользователя (логин) и пароль к базе данных. Нажмите Создать и всё готово.

- На четвёртом шаге вам нужно запустить 5-минутный мастер установки. Все предыдущие шаги являются подготовкой к этому шагу, поэтому убедитесь, что все файлы загружены и база данных была создана до того, как вы продолжите работу. Для завершения установки вам необходимо выполнить следующие 6 пунктов:
- Выберите свой язык и нажмите Продолжить.
- Теперь нужно будет ввести подробности доступа к базе данных. Так как мы уже создали базу данных, нажмите кнопку Начать.
- Теперь нужно будет написать данные доступа к базе данных MySQL и имя хоста. Для проверки своего имени хоста нажмите в Панели управления Hostinger на раздел Базы данных MySQL.
- Как только всё будет заполнено нажимайте кнопку подтверждения.
- WordPress сейчас проверить доступ к базе данных и если всё хорошо, нажимайте на кнопку, запускающую установку.
- Теперь заполните название сайта, имя пользователя (администратора сайта), пароль (администратора), email (администратора) и нажмите на Установить WordPress.

Готово! WordPress установлен на вашем хостинге и вы можете заходить в административную часть сайта под своими именем пользователя и паролем. Если вам нужно больше информации по установке сайта на WordPress обратитесь к этому расширенному руководству.
Настройка WordPress
Теперь, когда установка уже позади, можно обратиться к настройке вашего недавно созданного сайта на WordPress. Давайте взглянем на настройки, с которых имеет смысл начать:
Удаление страницы по умолчанию, записи и комментария:
- Запись по умолчанию “Hello world” создаётся после установки. Хорошей идеей будет удалить её сразу же. Чтобы это сделать, перейдите в Записи -> Все записи и удалите её.
- Теперь перейдите в Страницы -> Все страницы удалите страницу Примера.
- И, наконец, перейдите в раздел Комментарии и избавьтесь от комментария по умолчанию.
Часовой пояс и настройки языка:
- Перейдите в Настройки -> Основные и настройте свой часовой пояс и язык.
Комментарии в WordPress
Все настройки, которые касаются комментариев можно найти Настройки->Обсуждения из админ консоли WordPress. В зависимости от того, что вам нужно, вы можете:
- Разрешить или запретить людям оставлять комментарии под статьями.
- Решить, как вы хотите одобрять комментарии вручную или нет.
- Настроить email-уведомления для комментариев.
- Отображать или нет аватары.
Совет:
Вы можете отключить комментарии для указанных страниц или записей. Для этого:
- Перейдите в меню Все записи/страницы в wp-админ консоли.
- Теперь нажмите на ссылку Свойства под интересующей страницей.
- Под тегами вы увидите настройку, которая говорит Разрешить комментарии. Просто отключите её и всё будет готово.
Изменение настроек медиафайлов
Как только вы разберётесь с этим шагом, сайт на WordPress будет эффективнее работать с изображениями. По умолчанию, после загрузки ваших изображений, будут созданы несколько версий с разными размерами, что очень неэффективно. Чтобы изменить это следуйте шагам:
- Перейдите в Настройки -> Медиафайлы.
- В настройках размера миниатюры поставьте 0 напротив ширины и высоты. Оставьте опцию “Обрезать миниатюру точно по размерам (обычно сохраняются пропорции миниатюр)” не включённой.
- В Среднем размере, поставьте 0 напротив ширины и высоты.
- Наконец, поставьте 0 в значении ширины и высоты в настройке Крупного размера.
- Установите “Помещать загруженные мной файлы в папки по месяцу и году” и нажмите Сохранить изменения.
Отключение просмотра каталогов:
Это одна из наиболее сложных настроек конфигурации, которая значительно улучшит безопасность вашего сайта. Чтобы отключить просмотр каталогов, вам нужно будет отредактировать файл .htaccess. Следуйте этим шагам:
- Подключитесь к своей учётной записи хостинга с помощью любого файлового клиента (например, FileZilla)
- Найдите файл .htaccess и загрузите его.
- Откройте файл и в конце добавьте следующую строку кода:
Options –Indexes
- Нажмите Сохранить.
- Теперь загрузите заново файл используя FTP клиент.
Настройка WordPress
Визуальная эстетика вашего сайта так же важна, как и сам контент. Темы WordPress позволяют настраивать дизайн и внешний вид вашего сайта в соответствии с вашими потребностями. С другой стороны, плагины WordPress позволяют сделать ваш сайт более функциональным. Мы рассмотрим оба аспекта по очереди.
Установка темы WordPress
WordPress имеет огромное сообщество, поэтому количество бесплатных и платных тем невероятно велико. Здесь можно найти огромное количество бесплатных тем WordPress. Сайты, такие как ThemeForest, являются основным местом концентрации множества бесплатных и платных тем. Если вы не можете выбрать подходящую тему для своего сайта, ознакомьтесь с этим списком лучших бесплатных тем WordPress.
Установка тем в WordPress довольно проста. Следуй этим шагам:
- Перейдите в раздел Внешний вид из админ консоли.
- Нажмите кнопку Добавить новую.
- Вы можете найти доступные темы и выбрать ту, который вам нравится. Нажмите Установить, а затем Активировать, чтобы перейти к выбранной теме.

Если вы хотите добавить новую тему, которую вы купили, сделайте следующее:
- Перейдите в Внешний вид и нажмите на кнопку Добавить новую.
- Файл темы должен быть в форме архива. Загрузите его.
- После завершения загрузки, нажмите на кнопку Активировать и ваша тема будет включена и доступна.
Если вам нужно более подробное руководство по установке темы, вы можете посмотреть это (англ.).
Настройка тема WordPress
Если вы умеете редактировать файлы с кодом, вы также можете настраивать темы вручную. Это предполагает изменение кода, написанного в файле CSS (таблицы стилей), который отвечает за внешний вид вашего сайта. Для этого выполните следующие действия:
- Перейдите во Внешний вид из консоли и затем нажмите на Редактор.
- Теперь нажмите на style.css и он откроется в редакторе файлов.
- Здесь вы можете вносить необходимое количество изменений, согласно вашим потребностям и желаниям и потом сохранить их по кнопке Обновить файл.
Также вы можете настраивать свои темы редактируя файл functions.php. Здесь вы можете добавлять/удалять/изменять функционал и настройки дизайна вашей темы. Файл функций отвечает за функции темы и добавляя PHP-код можно настроить тему. Вы можете прочитать больше о functions.php здесь.
Установка плагинов WordPress
Плагины облегчают жизнь владельцу сайта и очень выгодны в краткосрочной и долгосрочной перспективе для вашего сайта. Благодаря простоте установки плагина вы можете добавлять функциональные возможности на свой сайт без необходимости писать код или изменять файлы конфигурации. Так же, как и темы, доступны тысячи бесплатных и платных плагинов WordPress. Вот некоторые из них, наиболее полезные, на наш взгляд:
- Wordfence security: Этот плагин обеспечит безопасность вашему сайту от потенциальных хакеров. От фаервола и до защиты от угроз безопасности – этот плагин имеет всё. Вы можете найти дополнительную информацию об этом по ссылке вначале.
- Google XML Sitemaps: Официальный плагин Google для автоматической генерации XML карты сайта поможет вам в оптимизации для поисковой системы.
- Yoast SEO: Один из самых популярных плагинов для SEO для WordPress, Yoast SEO имеет более 5 миллионов установок. Будь то мета-теги или анализ страниц, с Yoast SEO, вам не придётся искать дополнительные инструменты для настройки вашего SEO.
- Contact Form 7: Простой плагин WordPress для создания контактной формы. Он очень прост в установке и удобен в использовании.
Устанавливать плагины WordPress также просто как и темы. Следуйте этим шагам для установки:
- Наведите на пункт Плагины в главном меню.
- Нажмите на Добавить новый.

- Поле для поиска заполните имя плагина, который вы хотите установить.
- Теперь нажмите на Установить.
- Как только закончиться установка, нажмите кнопку Активировать.
- В случае, если вы приобрели премиум плагин, вы не найдёте его в официальной директории, его нужно будет загрузить вручную. Для этого:
- Перейдите в меню Плагины -> Добавить новый.
- Теперь нажмите кнопку Загрузить плагин вверху страницы.
- Нажмите кнопку выбора файла и загрузите файл архива с плагином.
- По завершению загрузки, установите плагин как описывалось ранее и активируйте его.
Подробное руководство об установке плагинов в WordPress можно найти здесь.
Добавление контента на WordPress
Содержимое WordPress можно добавить двумя способами: вы можете создать новую запись или новую страницу. Разница между ними заключается в том, что запись можно классифицировать по рубрикам, они могут быть помечены метками (тегами) и/или заархивированы. Обычно записи представляют собой публикации в блогах или статьи, которые отображаются в хронологическом порядке на вашем сайте и могут быть опубликованы в указанное время. А страницы являются статическими. Примерами страниц могут быть О нас или Контакты.
Добавление новой записи или страницы в WordPress:
Чтобы создать новую запись на своём сайте WordPress, выполните следующие действия:
- Наведите на Записи или Страницы, в зависимости от того, что вы хотите создать и нажмите на Добавить новую.
- Теперь нужно указать подробности для вашей записи/страницы. Контент записи заполняется в большом белом поле. Вы можете форматировать текст или добавлять изображения, используя панель инструментов.

- У вас есть такие настройки в правой части страницы:
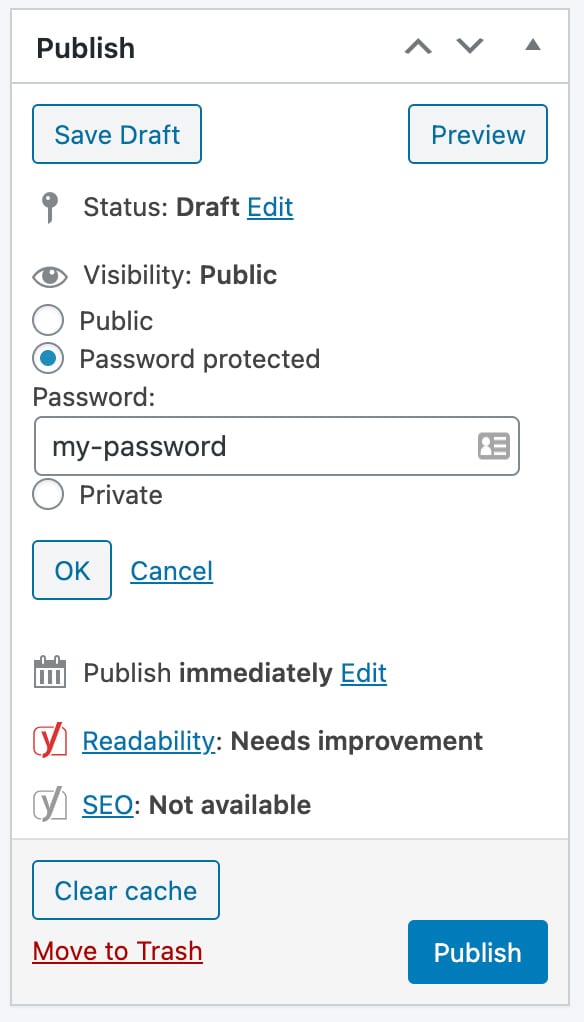
- Опубликовать: Можно сохранить публикацию как черновик или предварительно просмотреть перед публикацией. Вы можете изменить видимость и статус своей публикации, она станет видна, как только вы нажмёте кнопку Опубликовать.
- Метки: Используйте метки для добавление тегов (меток) к своей записи. Этой настройки нету у страниц.
- Изображение записи: Позволяет добавить специальное изображение к вашей записи. Расположение изображения может очень зависеть от темы.
- Рубрики: Назначайте рубрику для своей записи в этом разделе. Если вы хотите создать рубрику (категорию) нажмите на кнопку + Добавить новую рубрику. Этой настройки нету у страниц.
Добавление статической главной страницы:
Когда вы добавили запись в WordPress, по умолчанию записи будут отображаться начиная от самой свежей и далее в обратном хронологическом порядке на главной странице вашего сайта. Часто возникает желание сделать статической главную страницу, приветствующую посетителей, вместо списка записей. Создать простую статическую главную страницу просто, следуйте шагам:
- Войдите в административную часть сайт на WordPress.
- Перейдите в Страницы -> Добавить новую страницу.
- Назовите новую страницу как Home или Домашняя.
- Возможно, что ваша текущая тема позволяет вам изменить внешний вид вашей главной страницы, если это так, выберите шаблоны в панели атрибутов страницы.
- Вы можете добавить желаемый контент в поле для содержимого и нажать на кнопку публикации.
- Теперь перейдите в Настройки -> Чтение.
- Выберите Статическую страницу, нажав радио кнопку и затем из выпадающего меню выберите Домашняя или Home.
- Нажмите на Сохранить изменения.
В WordPress, конечно же, на много больше всего можно сделать, мы постарались описать основные темы, чтобы освоиться с CMS и создать первый сайт. Для большей информации, посетите официальный WordPress codex(англ.) или проверьте это расширенное руководство по WordPress.
Вариант 2 – Как создать сайт, используя Конструктор Сайтов
Ещё один ответ на вопрос, как создать сайт на Hostinger – это использование конструктора сайтов. Отлично подходит тем, кто не хочет возиться с кодом или устанавливать CMS.
Простое перетаскивание делает конструктор невероятно простым в использовании – вы можете размещать любой вид информации: текст, изображения, таблицы, галереи или формы на своём сайте с лёгкостью.
Конструктор сайтов от Hostinger предлагает более 100 превосходных шаблонов, оптимизированных под поисковые системы и адаптивные. Это значит, что ваш сайт будет прекрасно выглядеть как на десктопе, так и на мобильном устройстве без прикладывания для этого лишних усилий. Следуйте инструкциям ниже, чтобы создать свой сайт при помощи конструктора сайтов.
Войдите в панель управления Hostinger. Теперь на странице со всеми настройками спуститесь в раздел Веб-сайт и нажмите на Конструктор Сайтов.
Перед вами появится список шаблонов. Для вашего удобства они собраны по категориям, расположенным с левой стороны.

Можно нажать на кнопку Просмотр , чтобы увидеть, как сайт будет выглядеть с этим шаблоном или нажать Выбрать, чтобы перейти на него.
Для помощи вам с правой стороны появится панель Руководство к действию. Вы можете следовать рекомендуемым шагам, чтобы начать. Вы также можете нажать на зелёный знак вопроса, чтобы посмотреть пояснения по меню конструктора сайтов.

В шаблоне должен быть установлен по умолчанию макет текста, загруженный на сайт. Первое, что вам нужно сделать, это изменить его, чтобы описать соответствовало вашему сайту. Вы можете сделать это, щелкнув в любом месте сайта, где есть текст. Вы также можете изменить цвет, форматирование или размер текста с помощью панели инструментов редактирования.
![]()
Чтобы добавить новый текст, вы можете нажать кнопку Текст в меню с элементами и перетащить его в любом месте на странице.
Чтобы добавить новое изображение, нажмите на элемент Фото и перетащить его на рабочее пространство страницы. Как только вы отпустите курсор, откроется окно, через которое вы можете выбрать и загрузить изображение. После загрузки вы можете изменить его расположение.
Вы можете добавить новое меню, используя элемент Меню на панели инструментов. После его создания вы можете изменять пункты меню.
Вы также можете добавлять карты или ссылки на социальные сети, используя простое перетаскивание.
Выбрав опцию Ещё вам станут доступны Skype, Music, HTML, Calendar и AdSense и т.д.
Раздел Эл. коммерция содержит платёжные инструменты и самые популярные платежные шлюзы. Используйте их, если вы ищите пути, как создать сайт электронной коммерции.
Кнопка Автокомпоновка в верхней части страницы поможет вам автоматически выровнять все элементы на странице и избавит от необходимости ручного выравнивания. Если, однако, вам не нравится результат автоматического выравнивания, вы всегда можете его отменить, нажав кнопку Отмена.
Когда закончили с редактированием и настройкой, сайт можно опубликовать, нажав кнопку Опубликовать, находящуюся в верхнем левом углу. Вы также можете сохранить веб-сайт в виде черновика, нажав Сохранить черновик.
Вариант 3 – Как создать сайт с нуля
В этом разделе мы покажем, как вы можете сделать статический сайт с нуля, средствами HTML и CSS. Статический веб-сайт не изменяется в зависимости от того, какой пользователь на него зашёл и имеет фиксированный контент. У них есть свои преимущества и недостатки, давайте посмотрим на некоторые из них:
За:
- Статический сайт быстро загружается.
- Статический сайт не подключается к базе данных.
- Очень легко настроить их по сравнению с их динамическими аналогами.
Против:
- Занимает больше времени управление и обновление контента.
- Нету способов динамического отображения контента пользователям.
Вам также понадобится редактор кода. Некоторые из лучших редакторов:
- Notepad++
- TextWrangler
- Sublime Text
Создание с базовой страницы HTML
Hypertext Markup Language (HTML) является языком разметки для создания веб-страниц.
Откройте редактор кода, который вы решили использовать, и вставьте этот код в пустой файл.
1 2 3 4 5 6 7 8 9 10 | <html> <head> <title>Your website’s title here</title> </head> <body> <p> Content Goes Here. </p> </body> </html> |
Теперь нажмите на сохранить как из редактора кода и сохраните файл с расширением .html (например, website.html).
Откройте сохранённый файл в своём браузере. То что вы увидите, вряд ли будет похоже на ваше представление о сайте, это всего лишь базовая веб-страница. Продолжим.
Добавление CSS для улучшения внешнего вида
CSS означает каскадные таблицы стилей и позволяет вам создавать дизайн вашего сайта, описывая стили. С его помощью вы можете задавать шрифты для разных областей вашего сайта, изменять цвета для некоторых разделов или изменять фон вашего сайта и многое другое.
Чтобы создать стили, откройте новый текстовый файл и сохраните его с именем style.css. Он должен быть сохранен в том же каталоге, где находится HTML-файл вашей главной страницы. Чтобы заставить индексный файл читать из файла CSS каким образом декорировать сайт, установите связь между ними, добавив эту строку в тег <head>:
<span class=«crayon-r «><link </span><span class=«crayon-e «>rel</span><span class=«crayon-o»>=</span><span class=«crayon-s «>«stylesheet»</span> <span class=«crayon-e «>type</span><span class=«crayon-o»>=</span><span class=«crayon-s «>«text/css»</span> <span class=«crayon-e «>href</span><span class=«crayon-o»>=</span><span class=«crayon-s «>«style.css»</span><span class=«crayon-r «>></span> |
Мы связали файл CSS и файл HTML. Давайте поделим наш сайт на 5 разделов и два столбца с помощью CSS. Вставьте следующий код в ваш файл CSS:
body {background: #F6E7E7; margin: 0 auto; padding: 0;text-align: center;} a {color: #310909;} #container {width: 1000px; margin: 0 auto; padding: 0; background;} #header {width: 1000px; height: 180px; margin: 0 auto; padding: 0; border: 0; background: #f346e1;} #sidebar {width: 300px; height: 410px; margin: 0; padding: 0; border: 0; float: left; background: #E83535;} #content {width: 700px; height: 410px; margin: 0; padding: 0; border: 0; float: left; background: #8be0ef;} #footer {width: 1000px; height: 70px; margin: 0; padding: 0; border: 0; float: left; background: #000000; color:#eee; clear:both;} |
Значением фона можно управлять цветами разных разделов и вы можете изменить их в соответствии с вашим желанием. Итак, у нас есть пять разделов на странице: контейнер, заголовок, боковая панель, основная часть (тело от англ. body) и нижний колонтитул (подвал или футер). Названия разделов раскрывает их назначение. Область контейнера в основном охватывает весь веб-сайт, его ширина может быть изменена на 1000px по желанию, но убедитесь, что вы изменили размеры других разделов в соответствии с новой шириной контейнера, чтобы всё выровнять. Вы можете настроить ширину, высоту и цвета всех разделов в соответствии с вашими собственными желаниями и после этого обновить файл главной страницы вот так:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html> <head> <title>Your website’s title here</title> <link rel=«stylesheet» type=«text/css» href=«style.css»> </head> <body> <div id=«container»> <div id=«header»><p>Header Goes Here</p></div> <div id=«sidebar»><p>Left Navigation Goes Here</p></div> <div id=«content»><p>Content Goes Here</p></div> <div id=«footer»><p>Footer Goes Here</p></div> </div> </body> </html> |
Здесь, как вы можете видеть, мы использовали тег <div>, чтобы разделить наш сайт на разные разделы и установив идентификатор, мы также задаём для них конкретные решения дизайна, которые будут прочитаны из файла CSS.

С помощью CSS и HTML можно достичь большего.
Подбор шрифтов
Если вы в CSS или HTML-файле не зададите специальные шрифты, текст будет отображаться стандартным шрифтом вашего компьютера (обычно это Times New Roman). Однако с помощью CSS вы можете изменить стили шрифтов, чтобы соответствовать вашим желаниям или потребностям.
#content p {font-family: Open Sans; font-size: 18px} |
Когда вы добавите вышеприведенную строку кода в таблицу стилей (после раздела #content), к тексту абзаца применится шрифт Open-Sans, а размер текста будет установлен в 18px (пикселей).
Добавление гиперссылки
При создании сайта иногда нужно ссылаться на внешний сайт или на другую часть собственного сайта. Эта ссылка, при нажатии на которую вы попадаете в другой раздел на своём собственном сайте или на внешний, называется гиперссылкой. “href” указывает назначение ссылки, тогда как тег <a> задаёт ссылки. Не волнуйтесь, мы приведём пример:
Добавьте этот тег <a href=”https://www.google.com”>Перейти в Google</a> в тело вашего сайта, он появится в виде надписи Перейти в Google и, когда посетители будут нажимать на неё, они будут переходить на домашнюю страницу Google.
Добавление изображения
С HTML это очень просто. Тег <img> позволяет добавлять изображения. Вот как его использовать:
<span class=«crayon-o»><</span><span class=«crayon-e»>img </span><span class=«crayon-v»>src</span><span class=«crayon-o»>=</span><span class=«crayon-s»>«cat.jpg»</span> <span class=«crayon-v»>alt</span><span class=«crayon-o»>=</span><span class=«crayon-s»>«Cute Cat»</span><span class=«crayon-o»>></span> |
Внутри кавычек после src добавьте путь к изображению. В этом случае изображение должно присутствовать в том же каталоге, что и ваш индексный файл. Строка, следующая за alt, будет только тогда отображаться в браузере, когда изображение не получится загрузить.
Создание таблицы
Организация информации часто становится конструктивным или функциональным требованием, и в HTML, вы также можете сделать это, используя таблицы. Вы можете сделать это, используя тег <table>. Чтобы указать заголовок в таблице, используйте тег <th> (table header), а для строки – тег <tr> (table row). Для данных таблицы используется тег <td>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <table> <tr> <th>My Header 1</th> <th>My Header 2</th> <th>My Header 3</th> </tr> <tr> <td>Data 1 for header 1</td> <td>Data 1 for header 2</td> <td>Data 1 for header 3</td> </tr> <tr> <td>Data 2 for header 1</td> <td>Data 2 for header 2</td> <td>Data 2 for header 3</td> </tr> <tr> <td>Data 3 for header 1</td> <td>Data 3 for header 2</td> <td>Data 3 for header 3</td> </tr> </table> |
После сохранения вышеуказанного кода ваш сайт будет выглядеть так:  Когда вы работаете с HTML и CSS, возможные варианты сделать ваш сайт более функциональным и более эстетичным бесконечны. Мы просто рассмотрели некоторые из самых фундаментальных понятий, о которых следует знать, чтобы начать работу и сделать свой собственный сайт с нуля. Интернет полон хороших руководств и интерактивных инструментов, которые помогут изучить веб-программирование:
Когда вы работаете с HTML и CSS, возможные варианты сделать ваш сайт более функциональным и более эстетичным бесконечны. Мы просто рассмотрели некоторые из самых фундаментальных понятий, о которых следует знать, чтобы начать работу и сделать свой собственный сайт с нуля. Интернет полон хороших руководств и интерактивных инструментов, которые помогут изучить веб-программирование:
В качестве заключения
В этом руководстве мы хотели помочь начинающим найти ответ на вопрос: как создать сайт в конструкторе сайтов, показать как можно создавать веб-сайт с помощью WordPress или даже с нуля. Какой бы путь вы ни выбрали для создания своего сайта, мы уверенны, что у вас всё получится и желаем вам удачи в дальнейшей ведении вашего сайта.